Update 2020: I recommend Vim as a free, fast, and powerful word and code editor: Start with Note-taking & Writing In Vim: Basic Tutorial & Shortcuts (Free Theme Included) and comment/uncomment away with the tComment plugin commands gcc for single line and gc for multiple lines.
Comments are becoming more important as more programmers share and maintain or modify codes. It is not uncommon to have more than one programmers work on a Github project. Team managers or business owners may prefer an average coder who keeps codes modular and re-usable with comments that help guide others to understand what he was doing over a gifted one who codes in a very cryptic style.
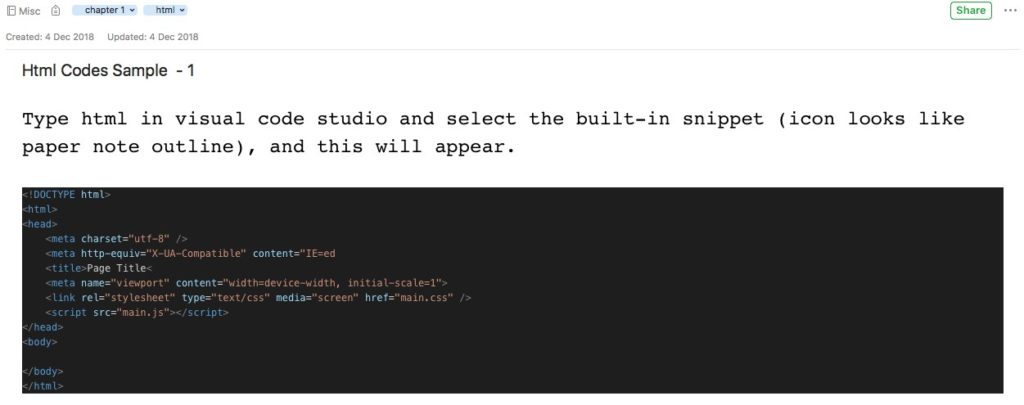
How to comment codes and take notes? Popular editors such as Visual Studio Code can comment codes and just add comments or notes this way:
- Highlight codes and/or notes. Press Ctrl + Shift + / (Windows) or Command + / (Mac). You can highlight multiple lines and it can work for HTML or CSS or JAVASCRIPT.
- Command+K followed By Command+C to add new comment lines for HTML, CSS, and MARKDOWN.
- To uncomment is also the same process as highlighting comments and toggling with Command + /.
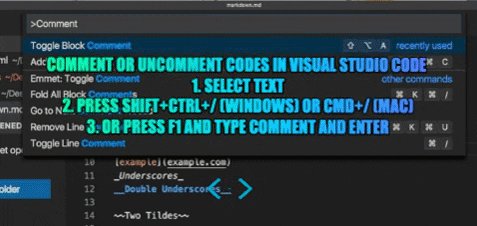
- Alternatively, press F1 and type comment, and select your option with the keyboard or click.

My vote goes to Visual Studio Code, see the below examples. For this write-up, I prefer free or open-source resources or solutions. For code comments, it is more important to provide meaningful explanations where appropriate is than syntax documentation that can be googled. Also, Boostnote may be considered for markdown and snippets for coders’ note-taking purposes. What are your options? Read on…

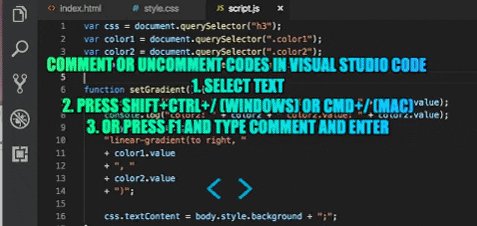
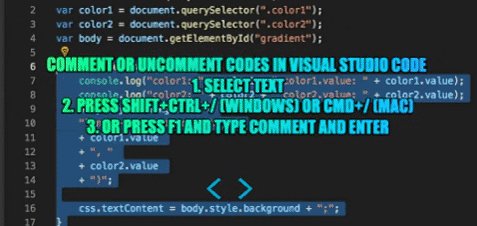
Screenshots for the above solution

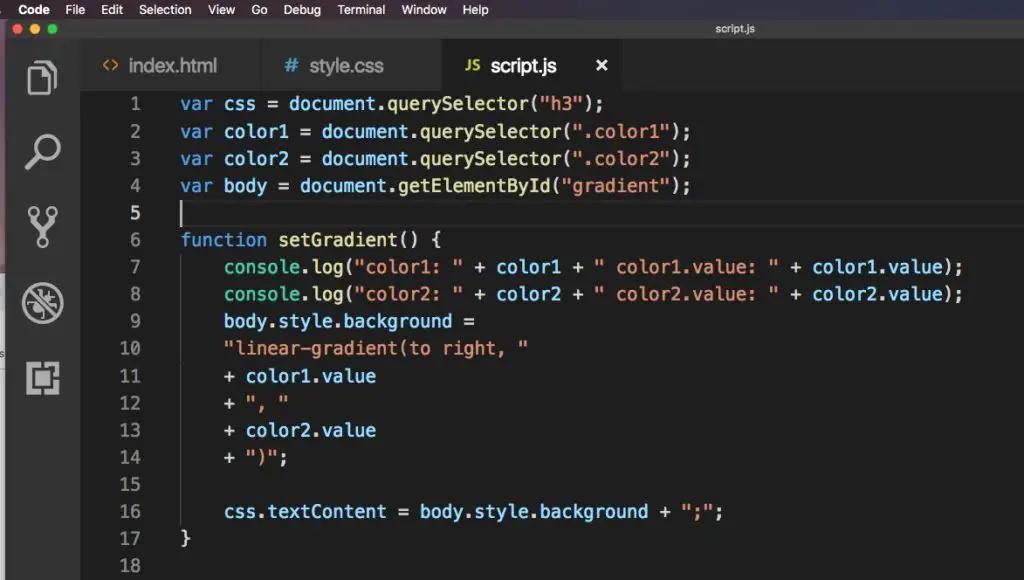
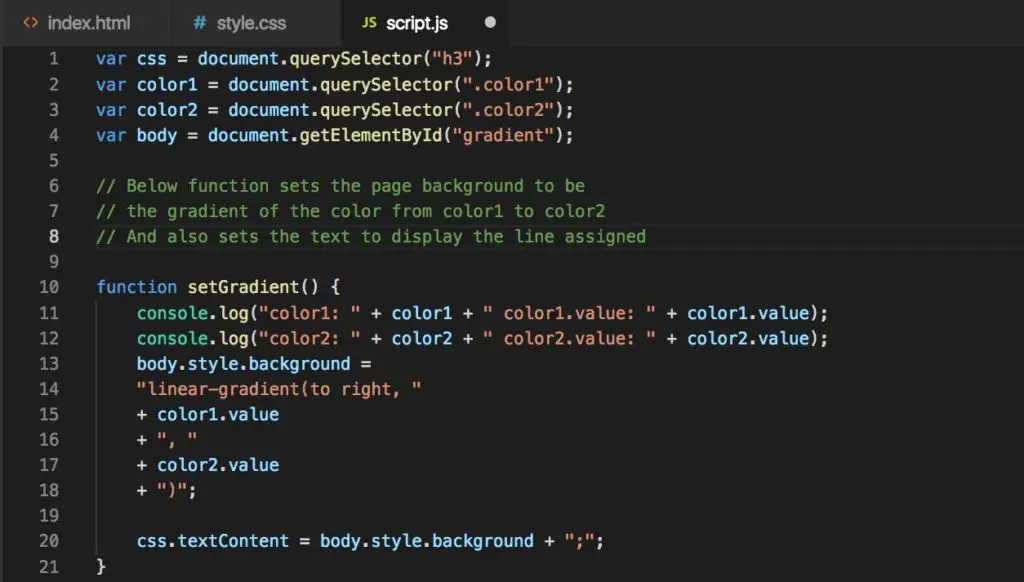
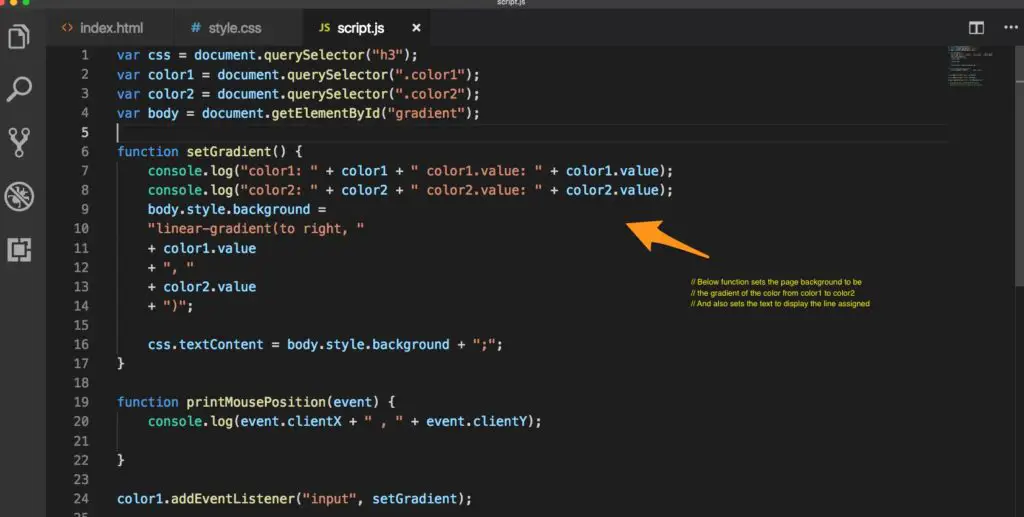
This is the original javascript file in Visual Studio Code.

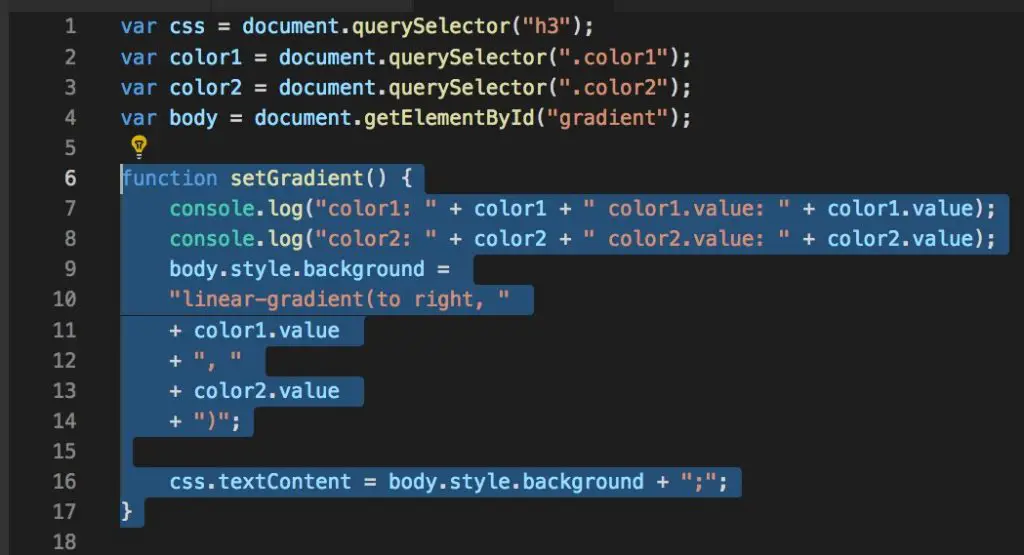
Selection of the codes by highlighting with click-and-drag.

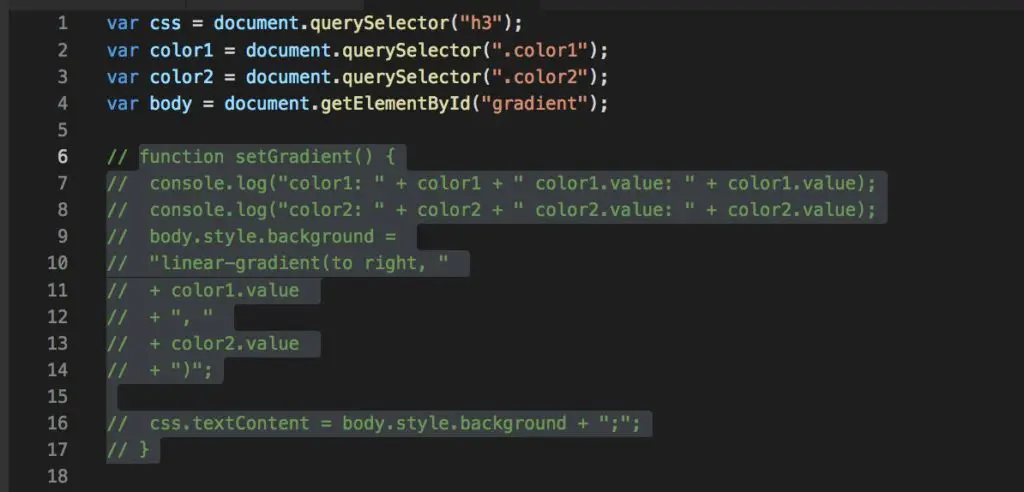
Press command+/ and it turns to green.
F1 and type Comment.

For helpful explanations, type away some human-readable sentences (i.e. This function adds numbers and returns the sum), highlight and apply the same command (Command+/) to make it a comment or note. Put notes with some explanation to tell yourself or others why or what the code does.
Please note above basic simple clarification comment or note is for illustration purposes. In practice when you put out your codes in public, you may want to include only crucial comments when necessary for intermediate and advanced programmers. And be kind, please do not mock or put down coders in comments.
Examples of comments tags
- For HTML comment tag : <!– … –>
- For CSS and Javascript comment tag : // for single line and /* … */ for multi-lines
- For Python comment tag : # single line and “”” … “”” multi-lines
- For Markdown :
[comment]: # “Comment below an empty line”
[//]: # (Comment in markdown)
Comments written along with the codes are the most natural way to take notes so you can read it quickly in context. Did you notice Visual Studio Code is free and its dark background goes easy on the eyes? It can be used both for programming and notes taking. There are at least two types of comments: documentation and clarification. Basically how and why the codes work, especially if they are complex.
Writing your notes in Markdown
Have you ever seen Github pages that start with README.md? MD is the extension for markdown. Some programmers or users may like to use markdown to take notes. Markdown is like a stripped-down or simplified version of the full HTML so it is good for displaying a clean and quick introduction. Feel free to use markdown in Visual Studio Code by saving a file in the .md extension.
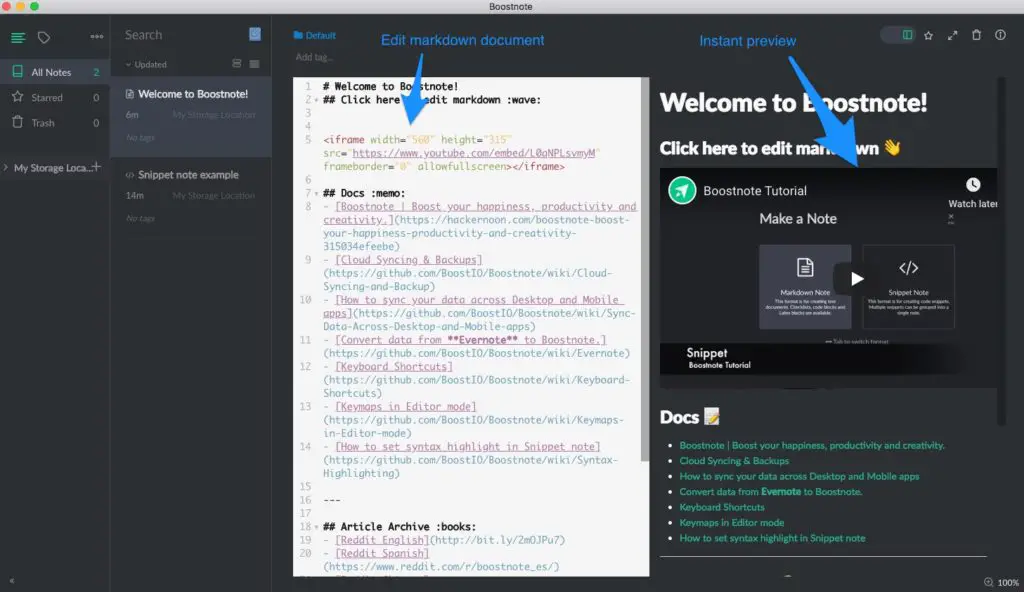
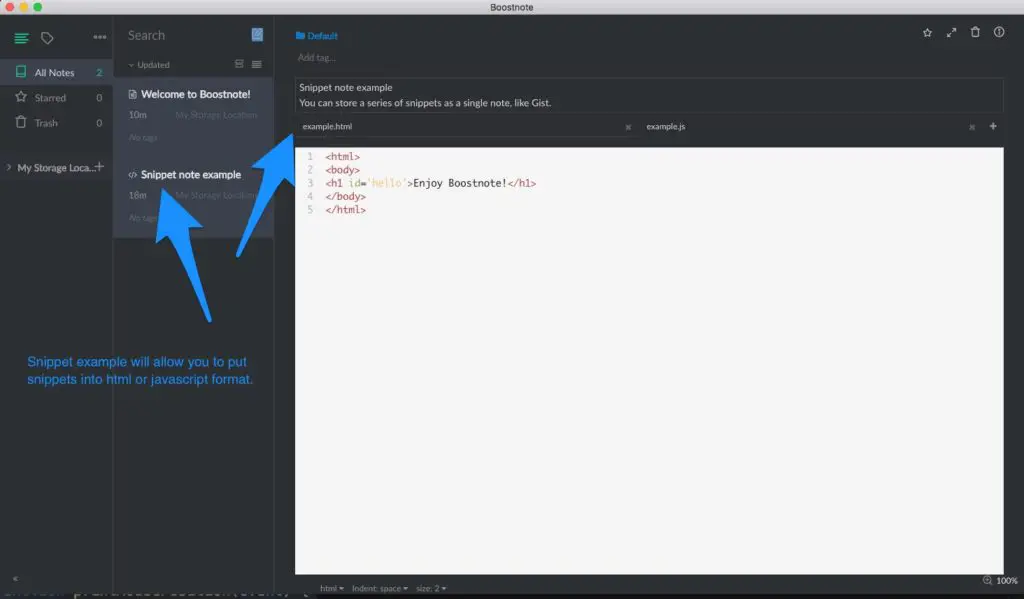
Boostnote
Open source MarkDown editor with a semi-live preview for coders who like to take notes. The snippets support over 100 languages syntax. With Boostnote, I do not have to right-click or refresh the browser to see previews. Code Snippets do not have this live preview function. For a dark theme, click Boostnote from Menu -> Preferences -> Interface, then choose Dark from Interface Theme. It’s simple and good for just taking notes in markdown and keeping lots of code snippets with tags and search functions. You can also use to write normal notes with Boostnote, not just codes. For full coding development, I’d say go for popular editors like Visual Studio, Atom or Sublime Text. Your call whether you want to take notes with a specific app like Boostnote for markdown and codes.



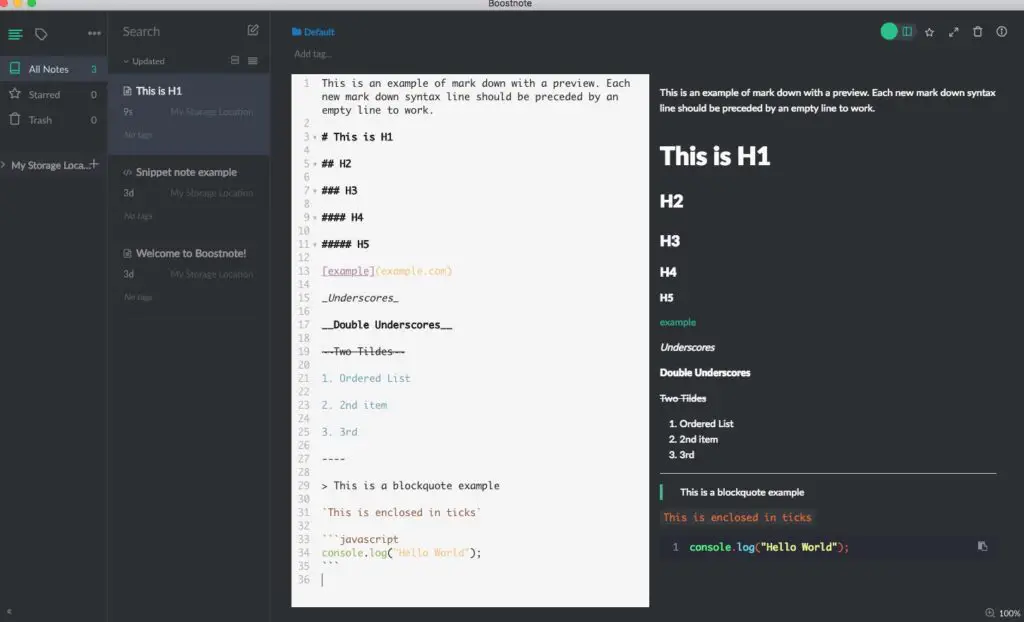
This is an example of some markdown basics in Boostnote. Mark Down format is like a human-readable note format for codes or projects. For programmers, it may be worth your time to quickly learn just the basics to briefly tell others about your project i.e. on Github.
VNote
For this example, here are screenshots of VNote – an open-source note-taking application for programmers with markdown support. I installed it by opening the terminal (from Mac OSX spotlight search), typed brew cask install Vnote and wait for it to install. Then run the program from the Mac Applications folder.

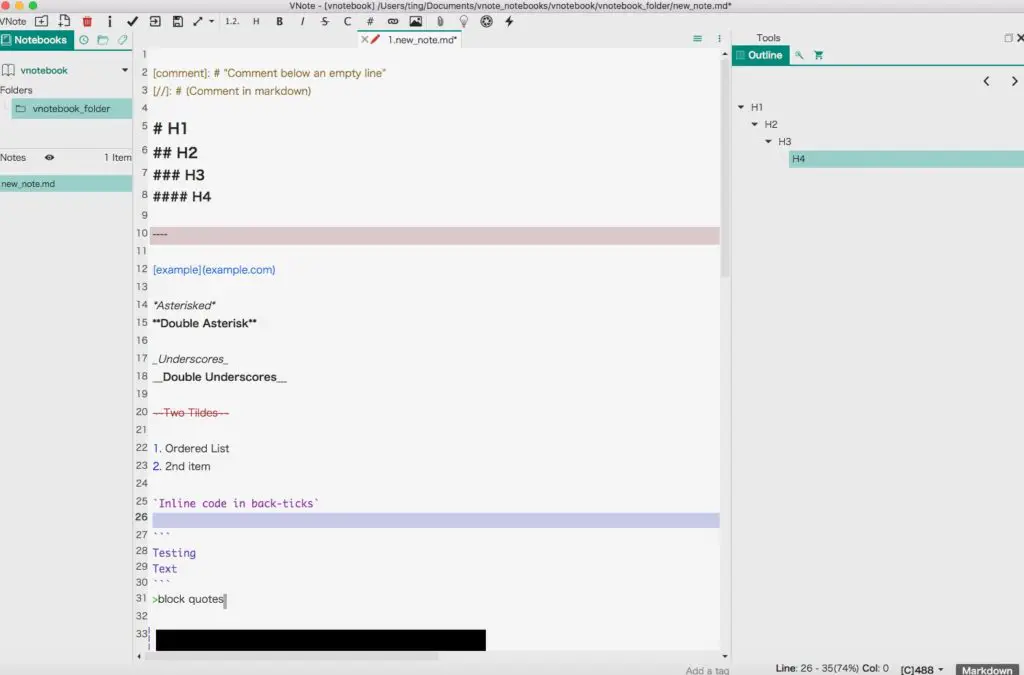
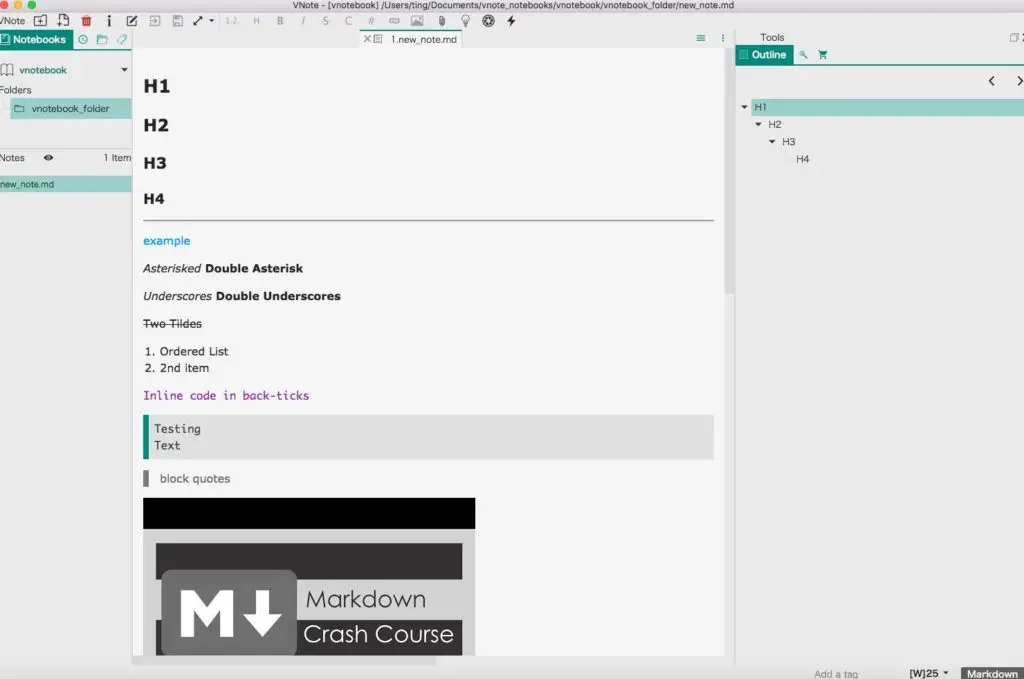
Like HTML, VNote markdown also has an edit mode and read mode.
Right-click -> Save changes and Read, for viewing.
Right-click -> edit, to go back.
Basically, these are some basic commands shown in the screenshot. Comments in markdown with
[comment]: # “Comment below an empty line”[//]: # (Comment in markdown)

This is what it may look like on a Github webpage. You can also share your notes this way on Github.
Google Docs Syntax Highlighting and Taking Notes

Install Google Docs Code Blocks Add-on by clicking free.

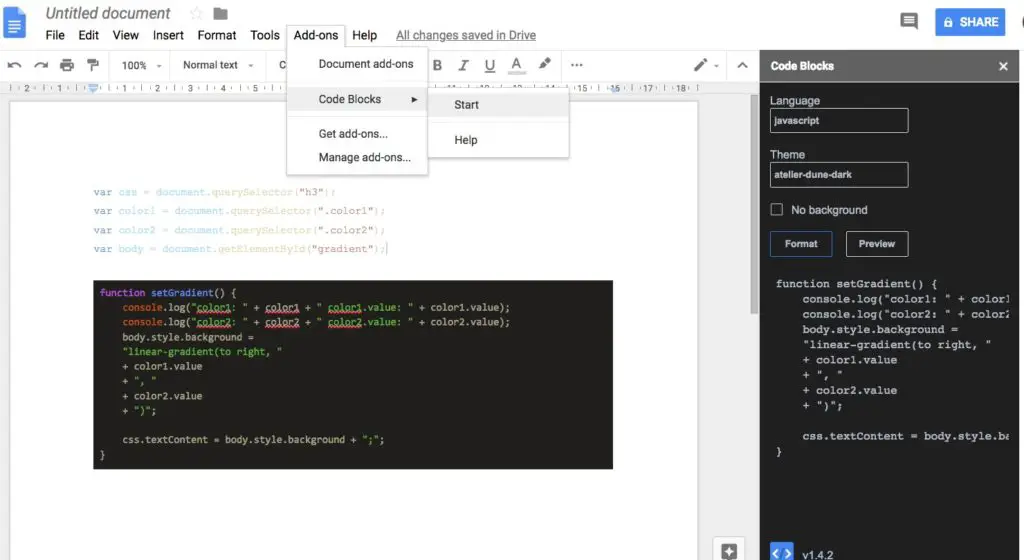
- Start a new Google document, paste or write some codes.
- Click Add-ons -> Code Blocks -> Start
- Highlight the codes you want syntax highlighted, then click preview or format and it will appear as above
- Once the code blocks are added, then comments or your own notes can be easily added just like any other Google documents

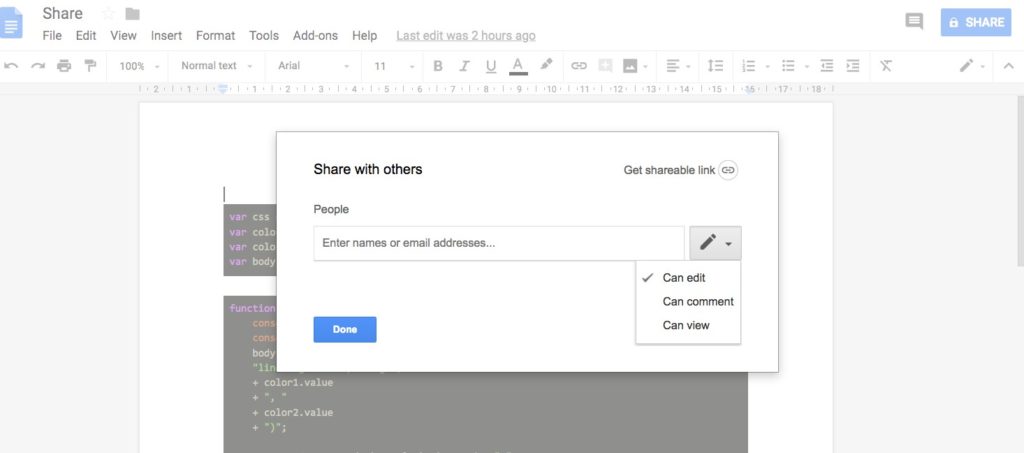
Click File->Share so others can edit or comment or view this note.
Comments added like a note with image capture and annotation

Here the same screen is captured with Evernote’s Skitch Mac App. The arrow and text were added in Skitch. However, this way of taking notes is limited in its capability. You cannot edit the note remark easily without the original Skitch image capture.
Tip for capturing a screenshot and saving it into Evernote: In Mac OSX, you can capture your screen by pressing command+shift+4 together. The mouse cursor will then become a cross-hair pointer. Click without releasing from where you want to start and move the mouse to where you want the image to end and release. This is also known as click and drag. You may then click and drag this image from the desktop into the Evernote Mac app note. Alternatively, the Evernote Mac App also has a helper icon to help your capture screenshots. (See below)

Sharing images easily with others

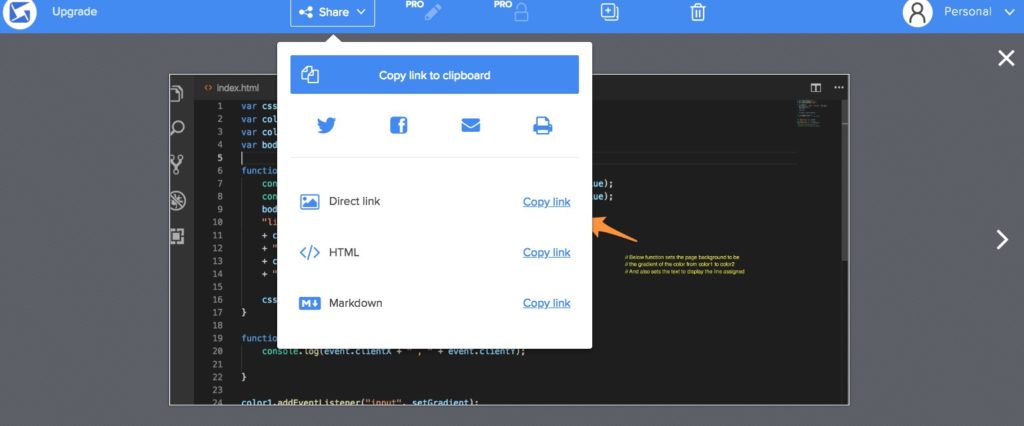
Use the Gyazo Mac App to capture the screen, automatically uploaded, and just click share to copy the link to the clipboard. Just right-click -> paste to share with your coders, friends, and family. Or use Evernote to capture the screenshot and then share the noted link out.
What if you just want to test out and save short snippets of codes to run and take notes alongside?

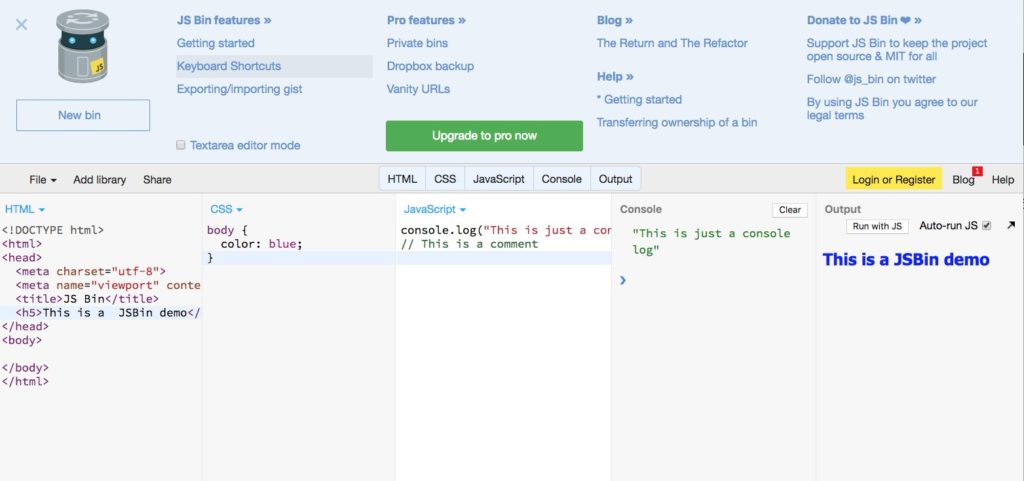
Take quick notes with simple programs on JSBin.com, remember to save snapshot with File -> Save Snapshot, after login so you can retrieve it in File -> My Bins. This can be useful if you are one of those people who just want to take minimal tests and notes just for understanding a point or testing web development.

Codepen.io is a popular visual playground for learning modern web development. Commenting or adding comments is also highlighting and pressing command+/.

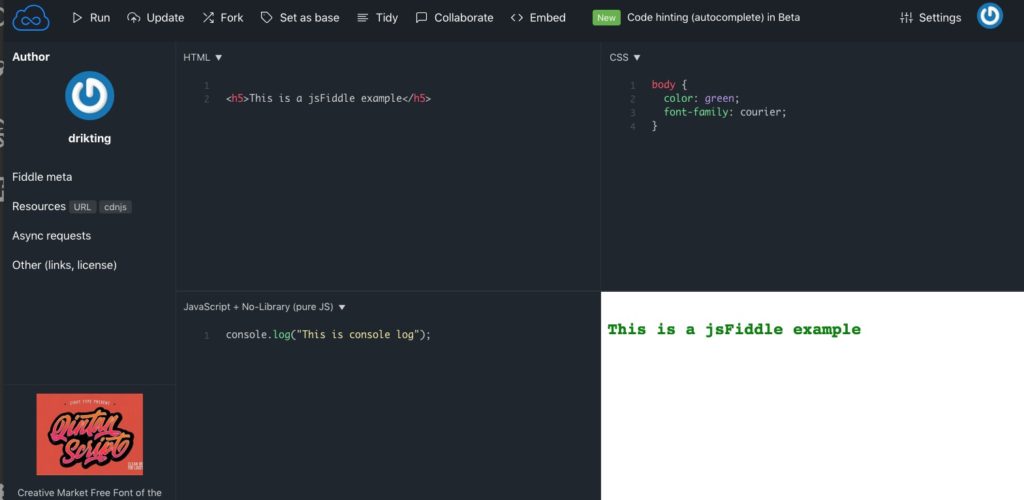
Jsfiddle.net is another alternative to JSBin, though I personally do prefer JSBin for functionality or Codepen for its pretty interface.
Normal notes taking apps – Zoho Notebook and Evernote
However, what if you want to read through the codes like a book or a normal note. In that case, any good, free note-taking apps will do. For example, Evernote and Zoho note. This can also work for pseudocode.

This is what Zoho notes will look like if you put HTML, CSS, and Javascript. But as you can see, there is no support for syntax highlighting or recognition. But it has a search function. It depends on what you want.

The above HTML codes are copied from visual studio code and pasted in Evernote. It is also editable. This note is tagged (blue tags) for easy search. I’d recommend Evernote for both casual and serious note-takers. Average notes user with some images and reasonable file sizes should be fine for a free plan of 60MB/month, so far I didn’t upgrade. Evernote also offers a premium plan and I saw students 50% off premium so you know.
I do not want to see too many comments. How to hide or collapse them?
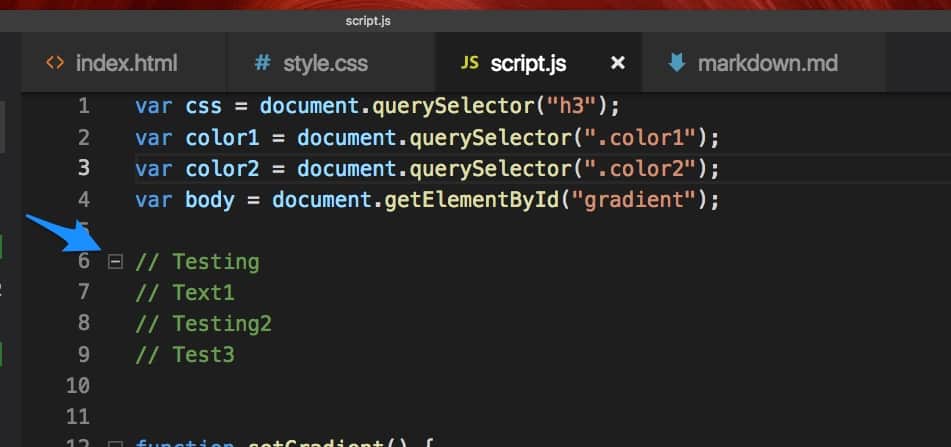
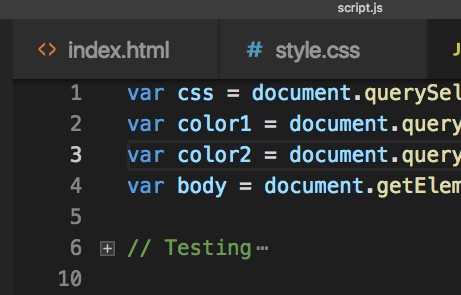
For Visual Studio Code, move your mouse to space before the first comment line and wait for the minus (-) sign to appear. Click to collapse. Click plus (+) sign to expand it. Tip: This can work for functions, HTML, CSS, and mark-down elements. So the codes can look much neater and uncluttered.

Click minus sign to collapse.

Click plus(+) to revert.
Conclusion:
- Visual Studio Code is pretty sufficient for codes comments in general.
- Boostnote is focused on taking notes for coders with tags, especially in markdown format with preview.
- Evernote triumphs for general and long-term notes taking. Online backup that syncs across platforms is also a matter to consider.

Good luck!
Related Questions
How to comment code well?
Just comment when appropriate and in a helpful way. Keep the comments sensible and leave out irrelevant or unrelated information. Also, use self-documenting codes and codes that are easier to read and understand.
Where can I download the programming apps?
- Visual Studio Code can be found here. Atom, an open-source editor go here.
- Boostnote – I have to try a few times before succeeding in downloading and installing
- VNote
- Gyazo Mac App and Skitch
- Evernote and Zoho Notebook
What are the alternatives?
- iPad users may consider Textastic for coding with the iPad.
- Joplin, evaluated but not really customized for programming note-taking.
- There is no visual studio code extension from Evernote in my research.
- Considered ENML (Evernote Markup Language) but not recommended for now.
- There are other paid options such as MedleyText ($5/mo) and Quiver (~$9). These are not the focus in this guide.
How to comment and uncomment multiple lines in vim?
- In normal mode, Ctrl+v to enter visual mode and highlight the lines for commenting, Shift+I to insert and type in the character for commenting e.g. ‘#’ for python. Then type Esc Esc. Please refer to a newer post regarding commenting in vim for codes with the tComment plugin here
- To uncomment, Ctrl+v, highlight the lines for uncommenting, and press ‘x’. Read about it here.
- If you are wondering why Vim and would like to learn more go here. Vim can be as efficient and powerful as a word and code editor once you mastered the keyboard commands, and you may not even need the mouse to perform fast editing.
Hopefully, this post can help save you some time. Please feel free to share if you find this helpful and check out other content on TakeNotesGuide.com.
Note: Instagram, Pinterest, and gif image credit here.
#takenotesguide #comment #codes